
We're creating a new front-end 'Experience Kit'
For more information go to the #Experience-library-support Slack channel (Co-op colleagues only).
Components
Editorial card
An editorial card lets you highlight and link to more in-depth content on another page.
Guidelines
An editorial card should give people enough information to make an informed decision about whether or not to select it.
The whole card should link to one destination. Do not use buttons or links to any other destinations within an editorial card.
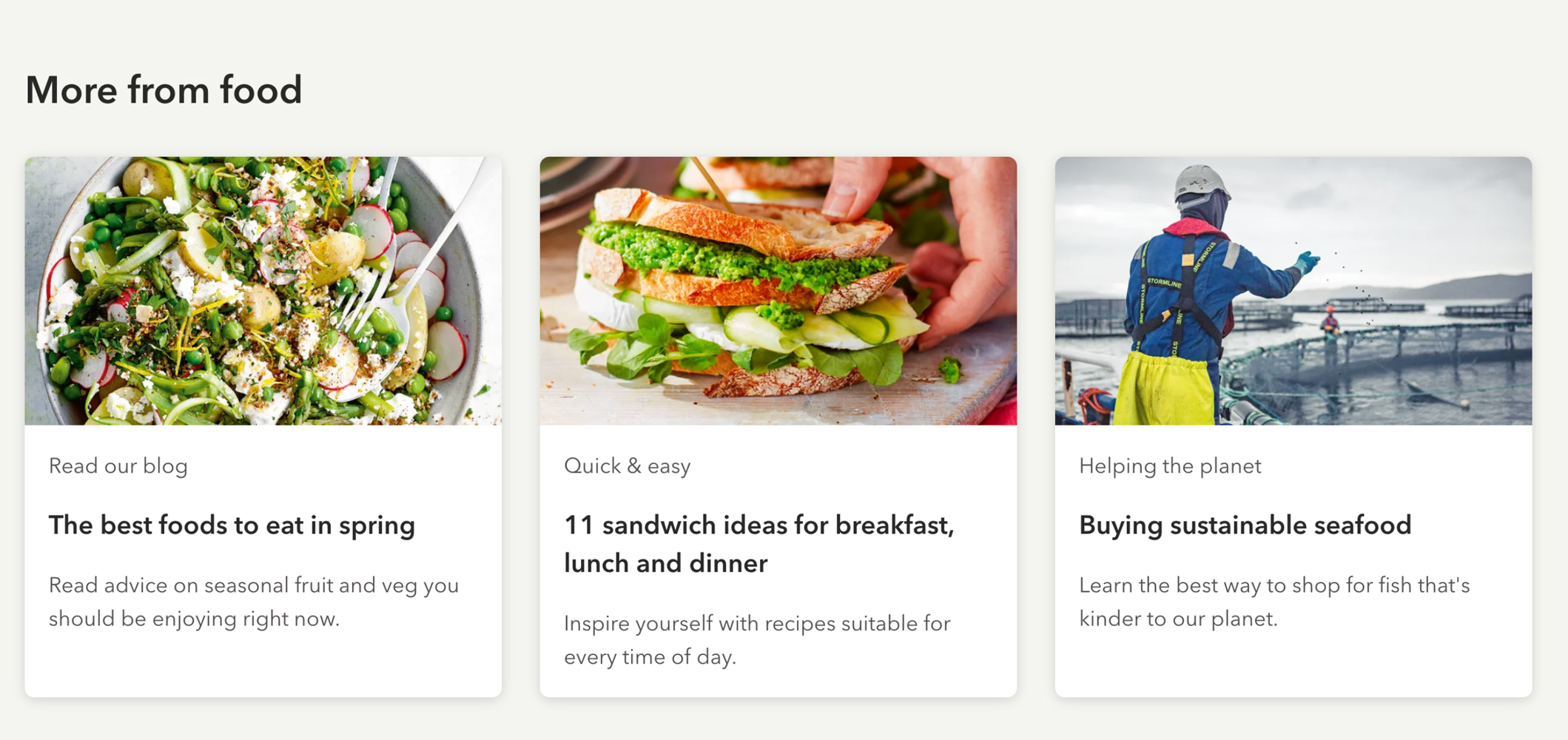
Example

An editorial card with all the required elements.
Required elements
Title
The title should:
- be no more than 90 characters in length
- make it clear what the user will find on the page that the card links to
Image
The image must relate to the content.
It must have an alt tag that describes the image content.
If you are creating an editorial card in our content management system Contentful, you should upload a 780px (width) × 438px (height) image. Contentful will then generate and add the required image sizes.
If you are creating an editorial card using the code, consider image quality across both retina and non-retina devices.
Optional elements
Label
You can add a label to show a category or tag associated with the content.
This could help people to identify content that interests them.
The label sits above the title.
Paragraph
If you need to include supporting information in your editorial card, you can use a paragraph.
Paragraphs should be no more than 170 characters in length.
The paragraph sits below the title.
Example
An editorial card with a ‘Fairtrade’ label and a paragraph.
Using an editorial card, or cards, on a page
Using up to 3 cards in a row
Do not use more than 3 editorial cards in a row. Lay these out using the grid.
Use the grid to help you to set the number of columns for different screen sizes.
Example

Using one card in a row
You can adapt the editorial card so that it fills the whole row horizontally.
The CSS class that supports the horizontal format already exists. If you’re unsure, ask the engineers on your team to talk you through it.
Example

Fairtrade
Find out the difference Co-op makes as we celebrate 25 years of Fairtrade
Join us in celebrating 25 years of Fairtrade by enjoying products that carry the Fairtrade Mark, or holding your own Fairtrade party.
An editorial card that has been adapted to fill the whole row.
Changelog for this page
| Date | Notes |
|---|---|
| 4 June 2021 | First version of page published |